A concise guide to understanding the crucial role of middleware in enhancing functionality, handling requests, and simplifying the development process.
Why is it needed?
There are a few problems that need to be taken care of while developing any software :
Code Repetition: There is always a risk of duplicating code for common tasks (e.g., authentication, logging) across different routes, making the codebase less maintainable.
Readability: Without a modular structure, the code may become less readable and organized, making it harder for developers to understand and maintain.
Error Handling: Handling errors needs to be efficient, as each route handler needs to implement its own error-handling logic, which might lead to scattered error-handling practices.
How do Middlewares solve this?
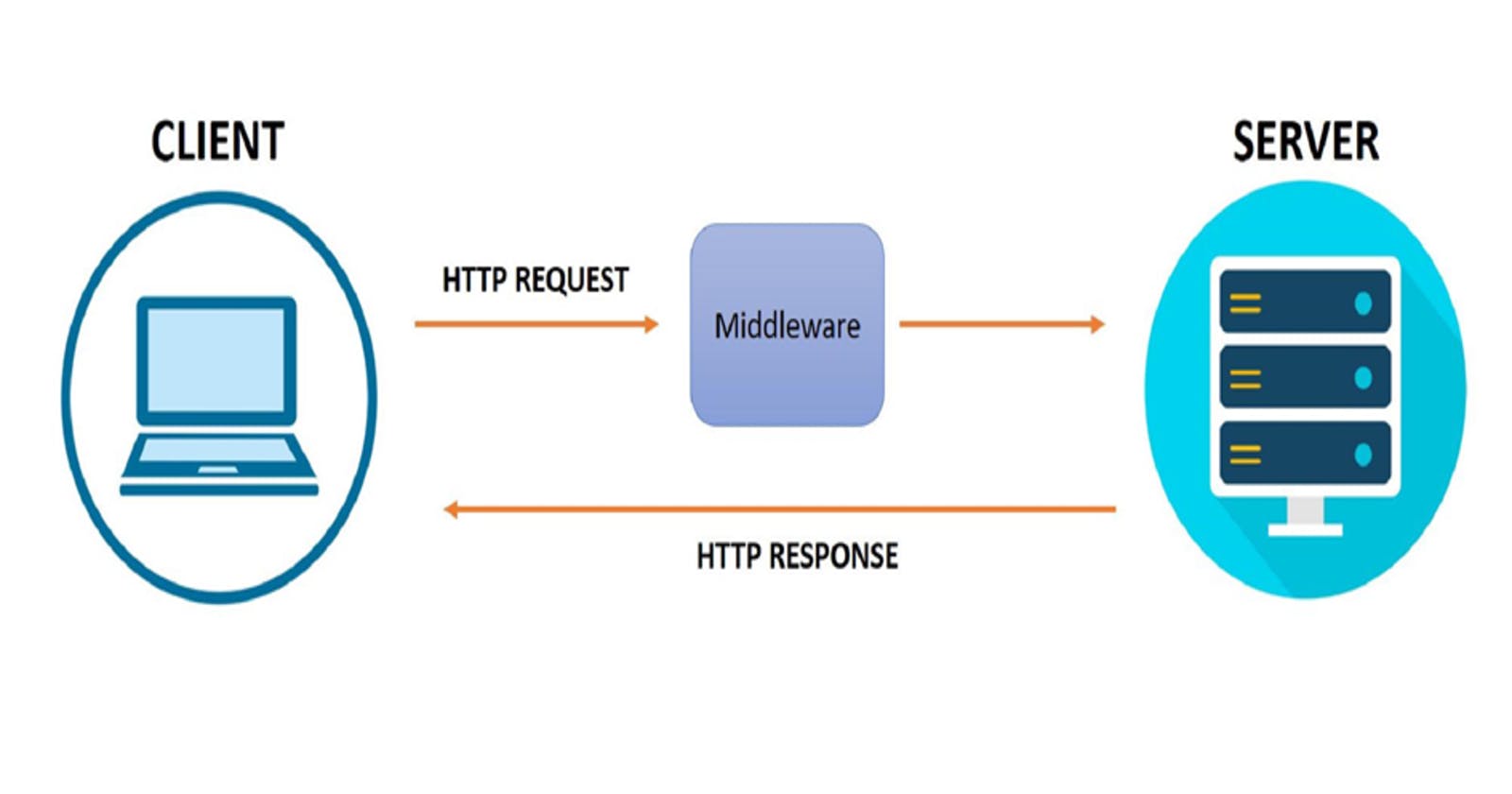
In Express.js, middlewares are functions positioned between incoming HTTP requests and outgoing responses, granting developers the ability to intercept and modify these requests and responses during processing.
These help streamline web development by offering a modular approach to tasks like authentication, logging, and error handling. They promote code reusability and maintainability, contributing to a more organized and efficient development process.
Now, lets look at how they work :-
Middlewares work by intercepting and processing incoming HTTP requests before they reach the route handlers. They have access to the request (req) and response (res) objects and can perform various tasks. The next function is used to pass control to the next middleware or route handler in the sequence. Here's a simple example to illustrate how they work:
const express = require('express');
const app = express();
// Middleware function
const myMiddleware = (req, res, next) => {
// Perform some task before the request is handled by the route
console.log('Middleware executed');
// Call the next middleware or route handler in the chain
next();
};
// Register the middleware globally for all routes
app.use(myMiddleware);
// Route handler
app.get('/', (req, res) => {
res.send('Hello, World!');
});
// Start the server
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
In this example, the myMiddleware function is registered globally using app.use(). It logs a message and calls next() to pass control to the route handler for the '/' route. When a request is made to '/', the middleware executes first, logs a message, and then passes control to the route handler, which sends the "Hello, World!" response.
The Output when we run this with 'node app' will be:

The first message confirms that the Express.js server is up and running on port 3000. When we open http://localhost:3000 in the web browser, the second message is logged because it is registered globally using app.use(). It executes for every incoming request, logging 'Middleware executed' before passing control to the route handler.
Additional notes :
This technology opens up diverse possibilities for enhancing web applications, including tasks such as authentication, logging, data validation, caching, and third-party integrations. These modular components significantly contribute to improved security, performance, and maintainability, making them a versatile tool for developers to customize and optimize various aspects of their Express.js applications.
FAQ
Q 1. Can I use multiple middlewares in a single route?
Yes, you can use multiple middlewares in a single route by chaining them together. Each middleware in the chain executes in the order they are added, offering a flexible way to organize and structure the handling of requests for a specific route.
Q 2. Are middlewares only used for request processing, or can they modify responses as well?
Middlewares can both intercept incoming requests and modify the outgoing responses. They have access to both the request and response objects, allowing developers to customize the response based on specific requirements, such as setting headers or transforming data.
Q 3. How can I test and debug my middleware?
Testing and debugging middlewares can be done using tools like Supertest for end-to-end testing and standard debugging techniques. Additionally, logging within middleware functions aids in diagnosing issues during development.